ブログのアイキャッチ画像は、直接的なSEOの効果はありませんが、
ページへのアクセスを高めたり、ページの離脱率を下げたり間接的なSEOの効果があります。
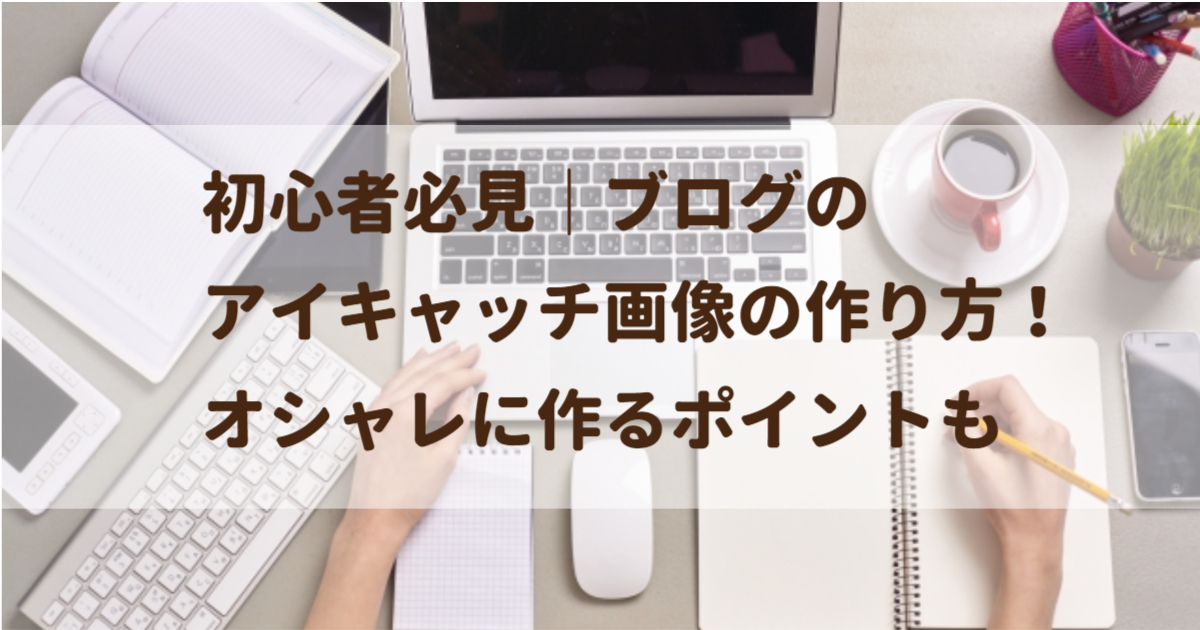
早速ですが下記の画像をご覧ください。
こちらは、ブログページの冒頭で「アイキャッチあり」と「アイキャッチなし」の比較画像です。
アイキャッチがある方が、メリハリがあり、目を引きませんか?

今回は、無料のサイト「デザインAC」を使ったブログ初心者向けに魅力的で目を引くアイキャッチ画像の作り方をお伝えしていきます。
アイキャッチ画像だけでなく、その他の画像作りにも応用できるのでぜひ活用してみてください。
それでは「初心者必見|ブログのアイキャッチ画像の作り方!オシャレに作るポイントも」について解説していきます。
初心者必見|ブログのアイキャッチ画像の作り方!
アイキャッチ画像の作り方で気をつけたいこと
あらかじめお伝えしたいのは、アイキャッチ画像の制作に時間をかけすぎないことです。
初めにも言いましたが、直接的なSEOの効果はないので、時間を割くには本文の方。アイキャッチ画像はサクッっと作ってこだわりすぎないことです。
最初は、工程が多く感じますが慣れればすぐに制作することができますよ。
それでは実際にアイキャッチ画像の作り方を説明していきます。
初心者必見|ブログのアイキャッチ画像の作り方の手順
designACをひらく
「デザインAC」は、「イラストAC」「写真AC」
などの無料素材を提供するサイト「ACワークス」が運営するツールです。
アイキャッチ画像を作るときに必要なのが、写真やイラストですよね。その素材が無料で利用できて、さらにアイキャッチ画像が作れるのでとても便利なサイトなんです。
「イラストAC」「写真AC」は、無料の会員登録で1日9点までダウンロードが可能です。
有料会員は、無制限でダウンロードが可能です。本業でも素材を使うことがあるので、筆者は有料会員ですが、ブログだけの使用であれば無料会員でも全く問題ありません。
会員登録はこちらから(ひとつの会員登録ですべてのツールが使えます)
それでは、「デザインAC」でのアイキャッチ画像作り方を説明していきます。
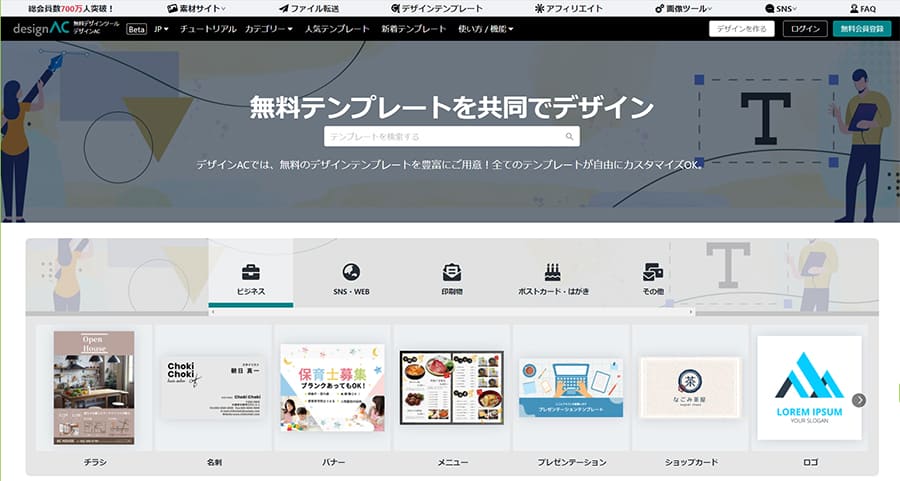
まずは、「デザインAC」をひらきます。
サイズを指定しキャンバスを作る
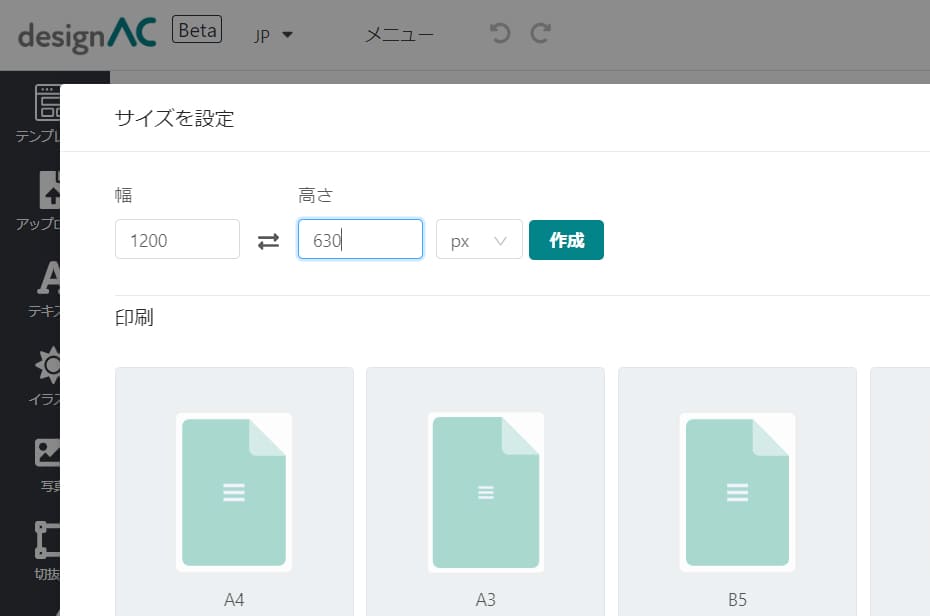
右上の「デザインを作る」ボタンを押すと下記のような画面で、サイズが指定できます。
アイキャッチ画像のおすすめのサイズは幅1200px×高さ630pxです(お好みのサイズがある方は自由に指定ください)。

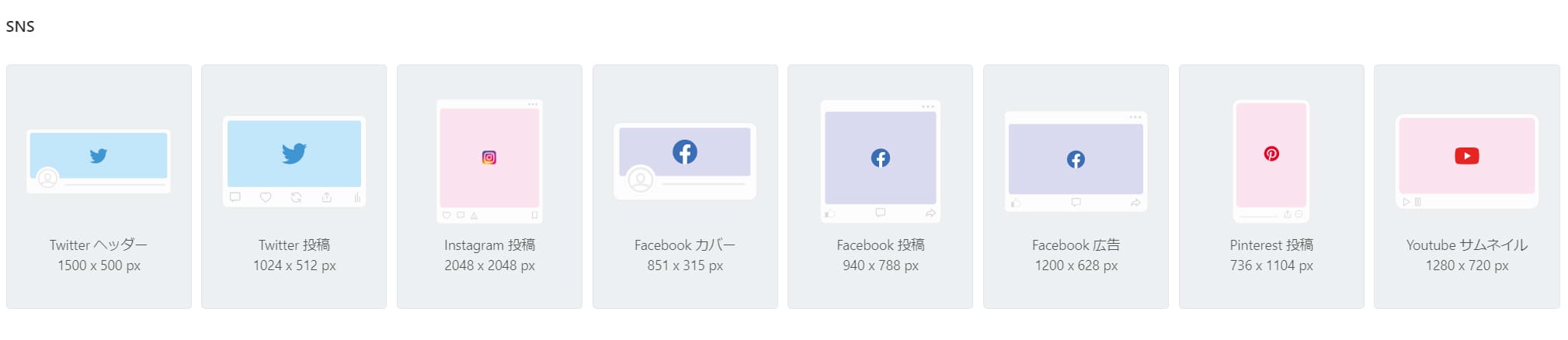
ちなみに、「デザインAC」では、A4などの紙のサイズのほか、Twitterのヘッダーやインスタ、YouTubeのサムネイルなども制作できます。

「サイズ指定」のあと「作成」ボタンを押すと白いキャンバスが表れます。
こちらに実際にアイキャッチ画像を作っていきます。

背景(写真)を配置する

続いて写真を背景に置いていきます。
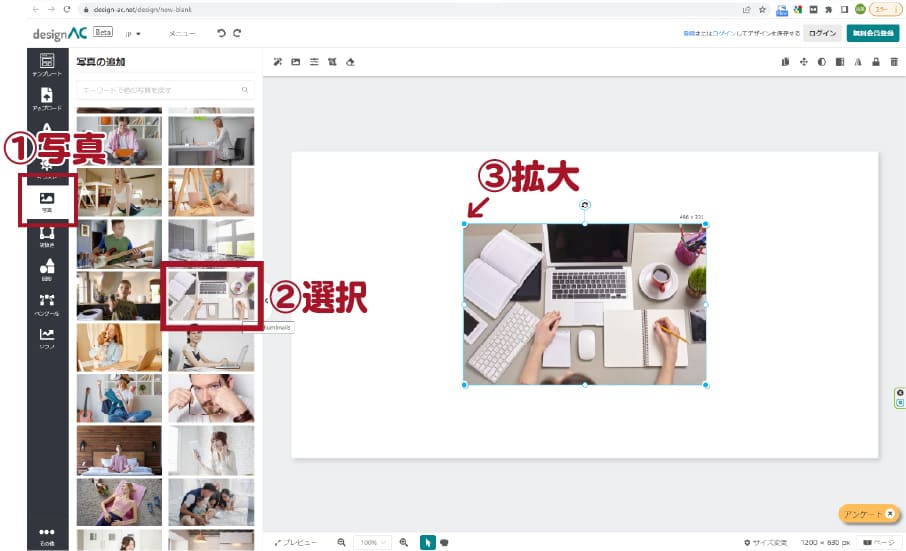
左側のメニューから①「写真」を選び、②使いたい写真を選びましょう。キーワードで検索もできます。
写真をクリックすると、キャンバスに配置されます。拡大するには、四隅の丸を引っ張って拡大すると縦横比が崩れずにすみます。
メモ
●手持ちの画像を使用したい場合は、左の黒い帯のメニューから「アップロード」を選び、取り込みます。
●写真ではなく、色ベタにしたい場合は「図形」を選びます。
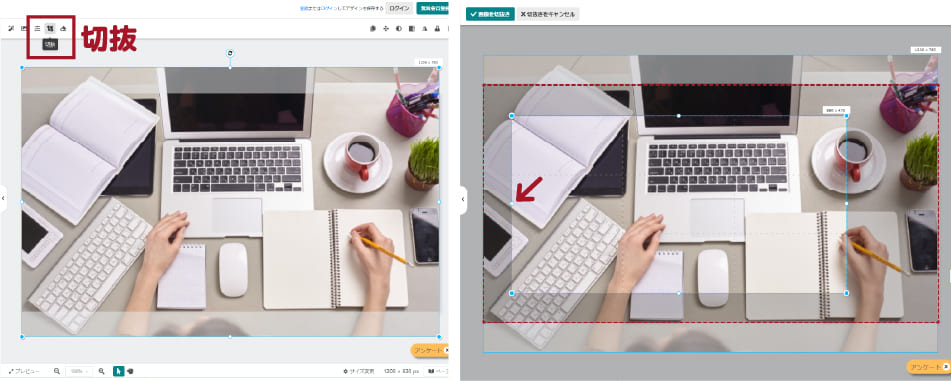
画面いっぱいに写真を配置したい場合は、写真を拡大しましょう。
「切抜」を押すと水色の枠が表れます。今度は、水色の枠の白丸を動かして、
キャンバスサイズ(ここでは幅1200×高さ630px)に合わせます(わかりやすいように赤い点線をひいています)。

「画像を切り抜き」ボタンを押すと、キャンバスサイズに合わせた画像が出来上がります。
文字を配置する
文字の配置
続いて文字を配置していきましょう。

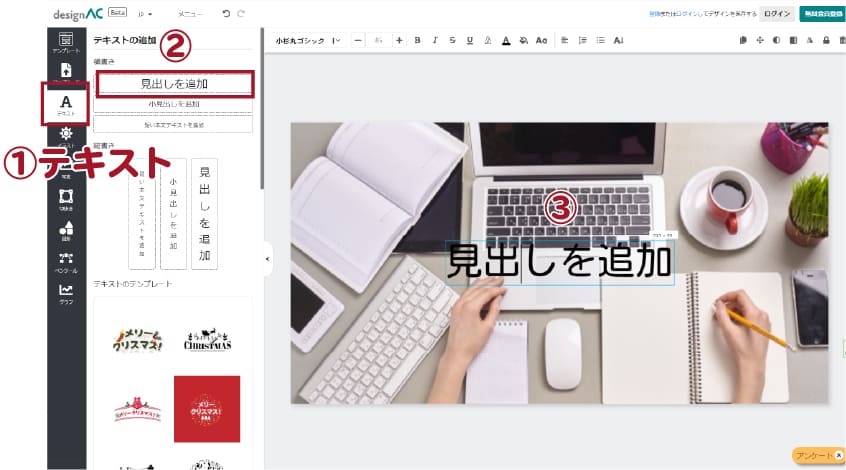
右のメニューから①「テキスト」を選択、②「見出しを追加」を選択すると、先ほどの画像に文字が表れます。
その文字の一度クリックすると編集できるので、入れたい見出しなどを入れましょう。

文字が見えづらいので、続いて文字を見やすくするポイントをお伝えしていきます。
その前に、ツールバーについてサクッと解説してきます。
文字の配置:使えるツールバーのご紹介
ここで上部のツールバーについてご説明しておきましょう(よく使うものだけ厳選してご紹介します)。

①文字の種類:好きな文字から選べます。見やすいゴシック体がおすすめです。
②文字の大きさ:お好みの文字の大きさを選べます。
③太字:文字を太くします。
④文字色:文字色を選択できます。
⑤段落:段落の右揃え、中央揃え、左揃えが選べます。
⑥スペーシング:文字の間隔や行の高さを調整できます。
⑦配置:画面の中央などに配置ができます。
⑧ロック:動かしたくないものをロックできます。
文字の下に白い背景を配置する
文字の見えにくさを改善するために、白い図形をひいていきます。

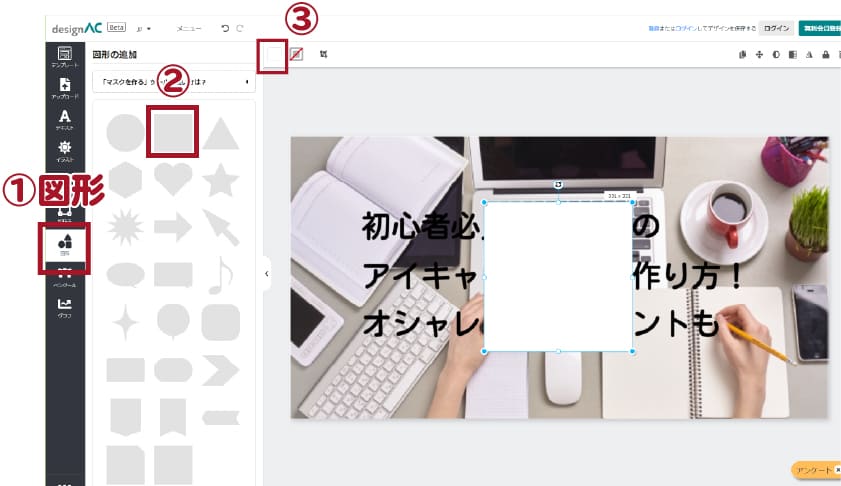
①「図形」を選択、②四角を選択すると、キャンバスにグレーの図形が表れます。
続いて左上の③をクリックして「白」を選択(お好みの色で大丈夫です)すると図形の色が変わります。
続いて、図形の上で右クリックをすると、メニューが出てきますので「背面」をクリック。
そうすると図形が文字の後ろに移動します。図形のサイズを整えて、右上メニューの「不透明」で色味を調整すれば完成(ここでは不透明度50%)です。
制作した画像をダウンロード
制作したら画像をダウンロードしましょう。

左上の「メニュー」から「ダウンロード」を選びましょう。
ポップアップが表示されるので、下記の設定でダウンロードボタンを押せば、パソコンに保存されます。
ファイル名:ご自由に
ファイルタイプ:JPG
サイズ:そのまま
初心者必見|ブログのアイキャッチ画像の作り方!オシャレに作るポイント
現役デザイナーが伝授!オシャレに見えるポイント
オシャレに見せるポイントは、下記にまとめました。
●余白を設けること
●行間を少し開けて余裕を持たせること
●初心者にやりがちですが、細い文字は× 文字は太い文字を使うと見やすく、キレイに見える
●文字を真ん中に揃えるとさらに◎
アイキャッチ画像の形式を統一すると、ブログ全体にも統一感がでます。
ひとつデザインを決めたら、背景を変えるだけなどして使い回しするアイキャッチを制作するのも容易で良いでしょう。
ぜひ試してみてくださいね。
最後までお読みいただきありがとうございました。



 ①下記ボタンをタップするとtemuのサイトに移行し、自動でスクラッチが始まり、15,000円クーポンが当たります。
②表示されるアプリダウンロードボタンをタップし、ダウンロードに進んでください。
①下記ボタンをタップするとtemuのサイトに移行し、自動でスクラッチが始まり、15,000円クーポンが当たります。
②表示されるアプリダウンロードボタンをタップし、ダウンロードに進んでください。